
大家经常问这个效果怎么做,@Veles 帅哥如及时雨一般把最近很火的荧光灯字体做成了教程,希望你们看完能学习到一点儿做字技巧,人生的意义在于分享,希望大家一起进步。
第一步
新建画板 宽度(W):1000像素 高度(H):800像素
分辨率(R):72像素/英寸 颜色模式:RGB颜色 8位 背景:白色

第二步
1.快捷键(T) 输入文字
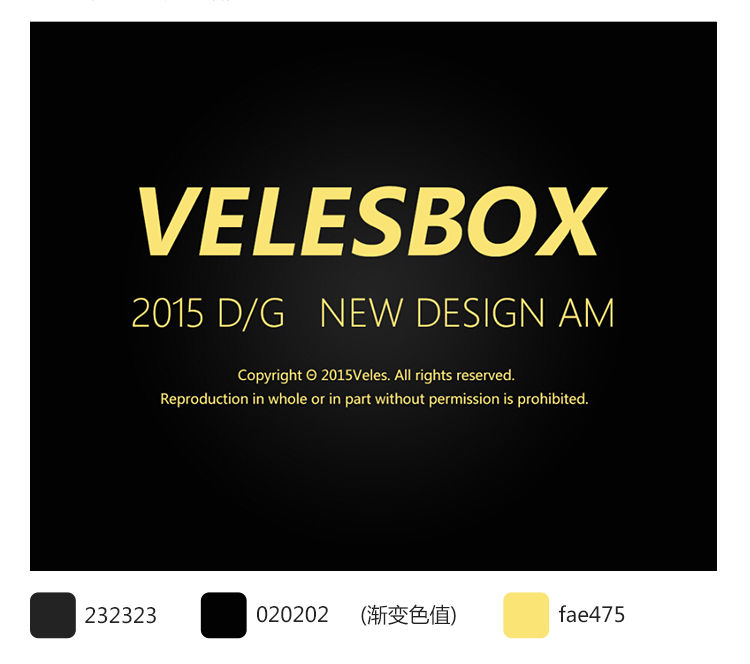
2.文字填充基础色 黄色 色值:fae475
3.底色填充黑色渐变

第三步
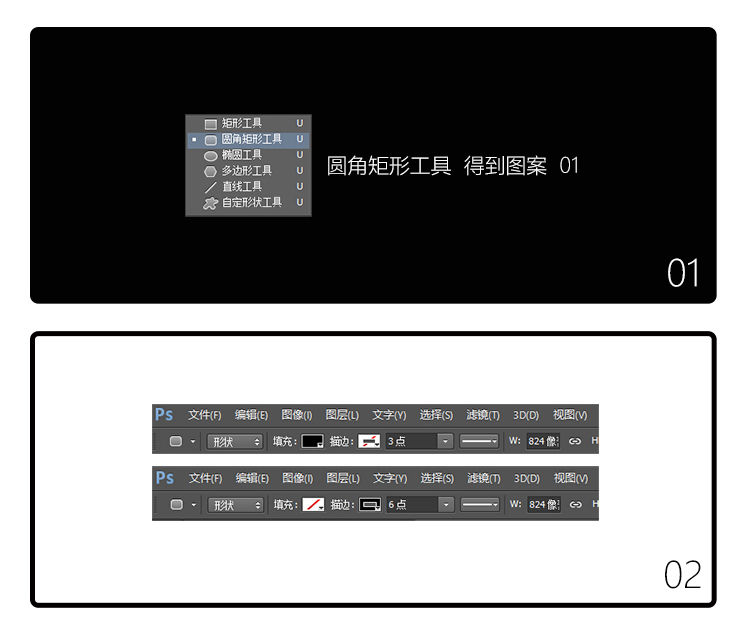
1.新建2个空心矩形,分别命名 (外框)(内框)
2.不知道空心矩形如何设置?那一步一步说一下吧~
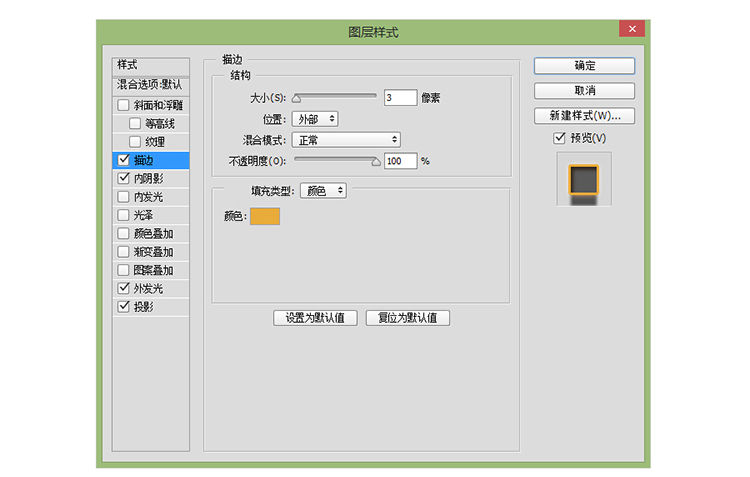
3.把上面的参数调成下面的就可以得到 边为6点 的空心矩形(外框)
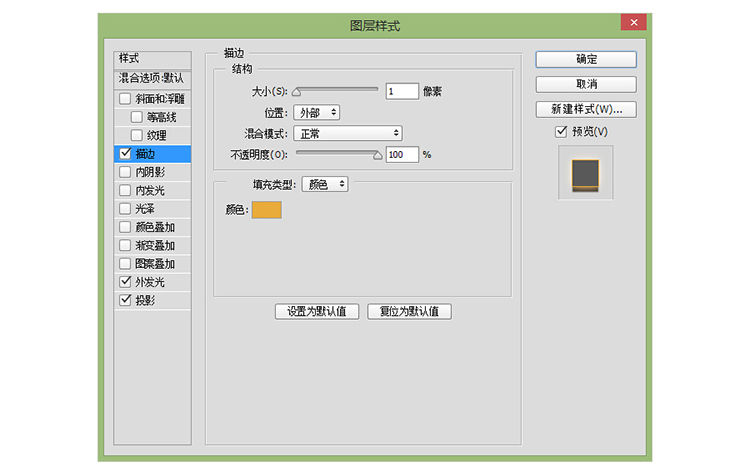
同理制作一个小一些的 (内框)边为3点。

第四步
1.基本图形已经弄出来了 下面准备开始弄效果,就是混合选项的设置。
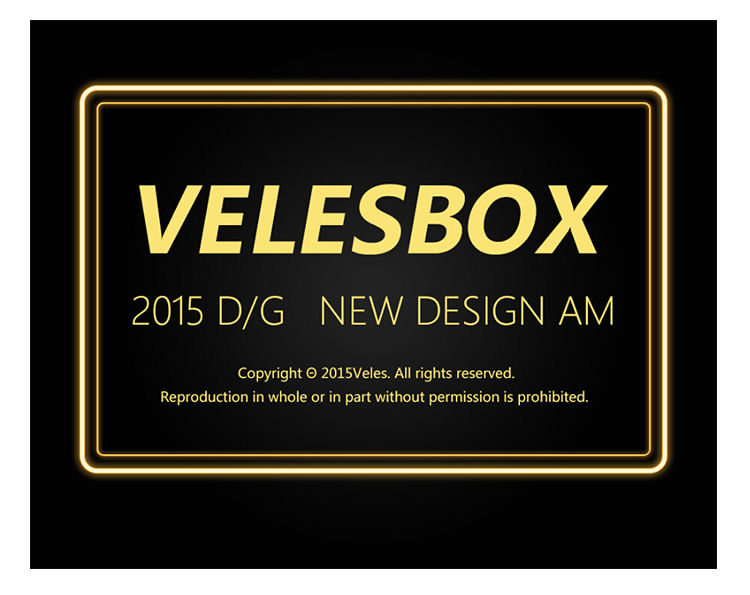
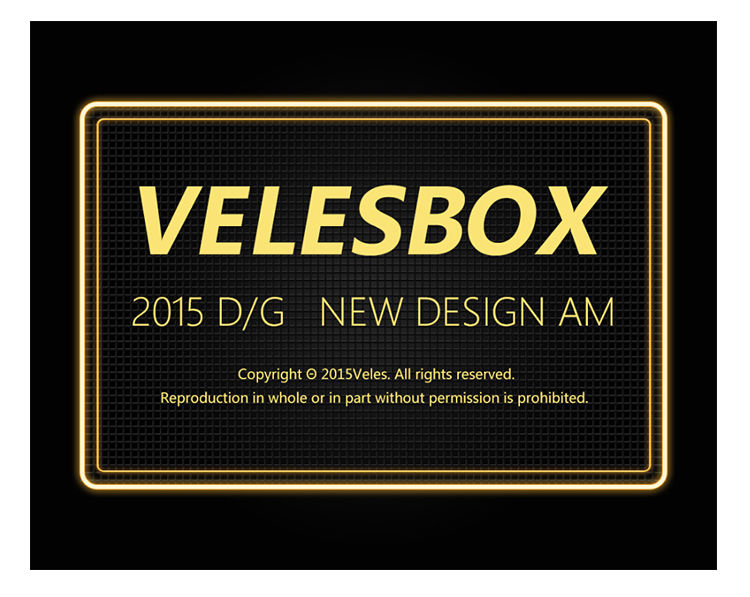
先看看效果先如下:
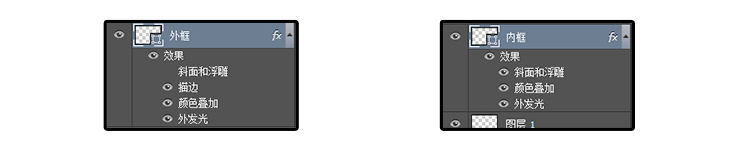
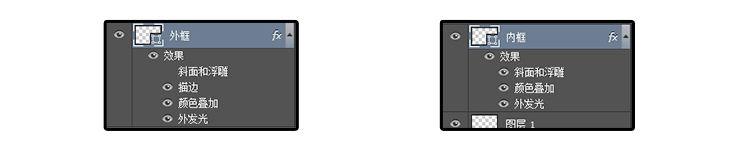
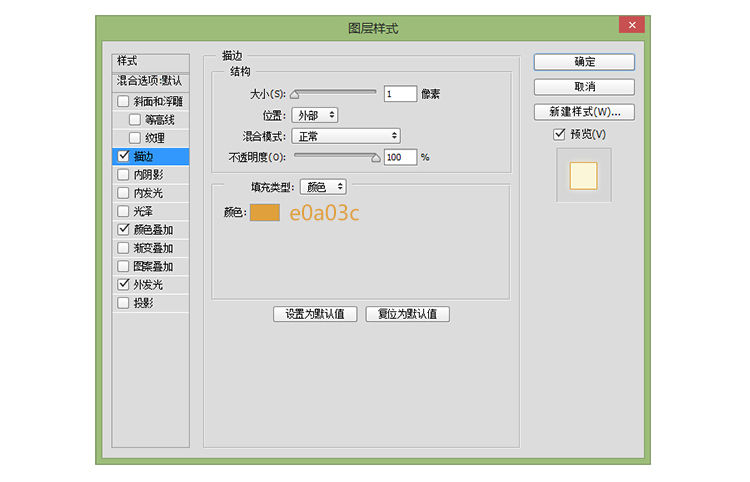
2.图层样式如下:
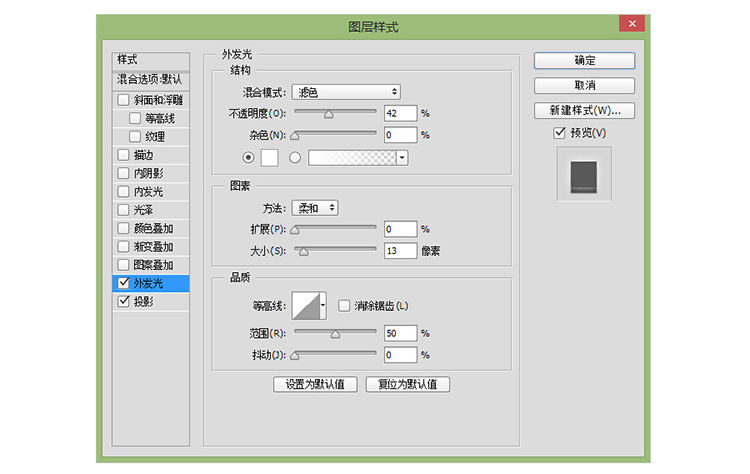
用到描边,颜色叠加,外发光
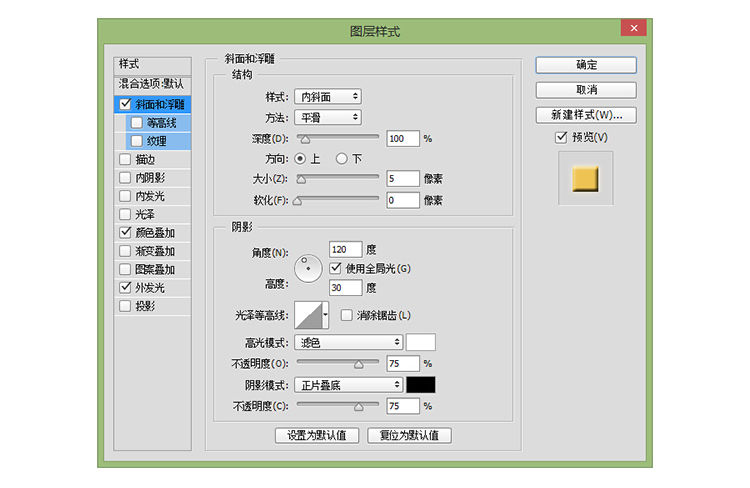
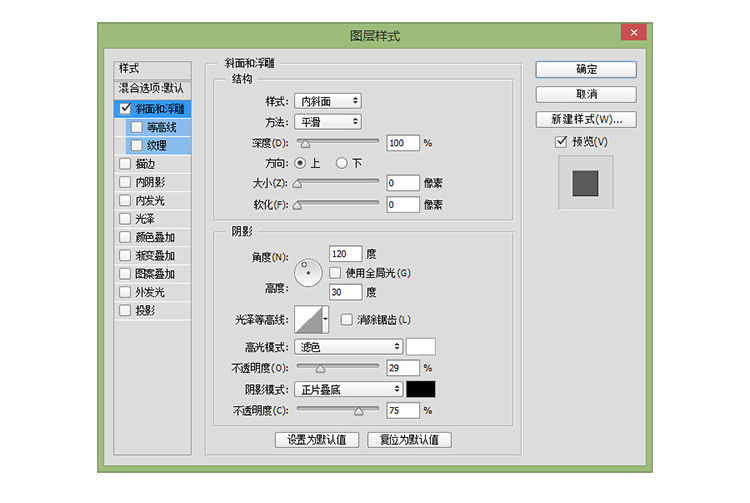
斜面和浮雕

3.(外框)混合图层 具体参数如下:

到这里 (外框)基本设置完毕啦~~继续下一步。
4.(内框)混合图层 具体参数如下:

噔噔噔噔~!是不是已经完成了,有以下的画面呢?
是的话成功一半啦,继续往下看。

第五步
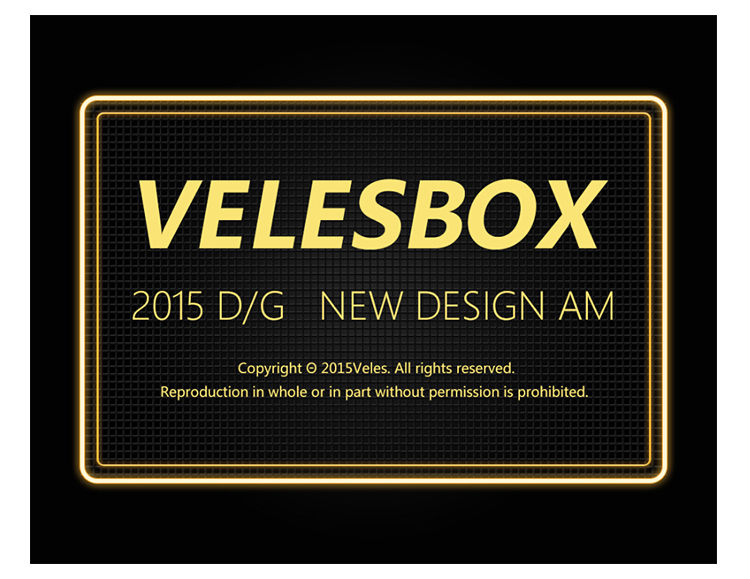
在背景下面 增加一个铁丝网,让荧光字在铁丝网上面,增加一些质感,效果如下图:

此时你的图层是不是这样的?好吧一定要有整理的习惯好好分类。哈哈~此时网格又不知道怎做嘛~
我继续说说 制作网格的原理~~好吧 其实就是傻瓜式的~

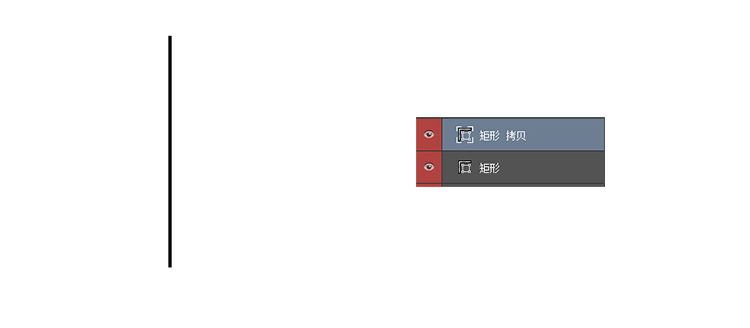
01.新建一个长方形矩形,然后快捷键 (CTRL+J) 复制一层,这时你的图层会多了一个 矩形拷贝的图层,对不对?

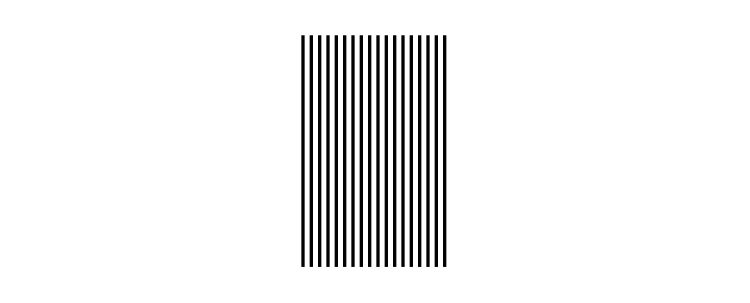
02.点击图层 矩形拷贝 (CTRL+T)一下,然后按着SHIT键 再按一下方向键向右 移动(移动多少距离你们随意,我移动了两下)

然后按下回车键!!!!最后,历史时刻!按下shit+ctrl+alt+t ,按一下你发现多一层,最后形成上边的样子,对不对?

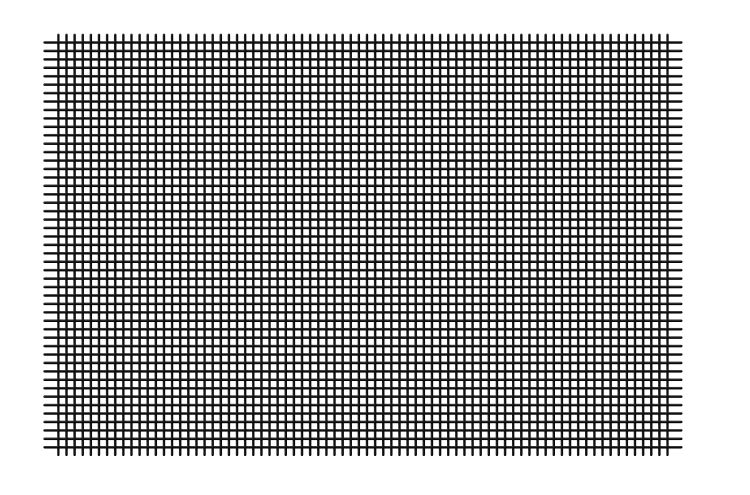
03.最后通过上述方法 得到这个网 (看不懂的用笨方法自己排也行)最后 右键点击这个网的图层 – 混合选项,设置一些参数如上图。

04.最后通过上述方法,你就会得到最后这个效果啦!已经有点儿效果的吧~然后下面开始 弄字体啦!
第六步
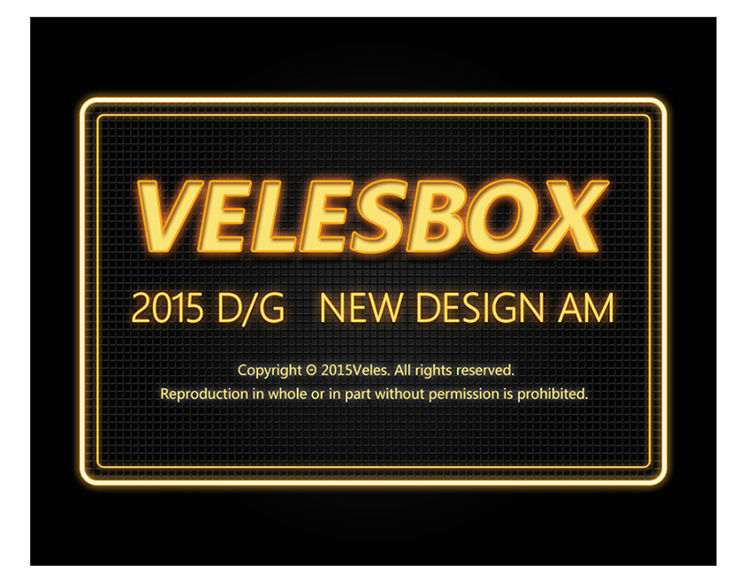
这时到做字体质感样式的时候啦~先看看下面的效果图。

VELESBOX 调节参数

2015 D&G 调节参数

copyright 调节参数

(编辑:小酷)


扫码添加客服微信

扫码关注公众号
酷网(大连)科技有限公司
致力于为客户品牌提供完善解决方案
统一服务电话:0411-62888851