
最近,25学堂的各个app设计群里都在问一些关于android界面设计尺寸的问题。虽然目前都有不同的一些设计尺寸。720、1080都是可以的。而今天25学堂的老谭童鞋跟大家要讲讲最具性价比的1080P设计规范。
第一部分app设计知识:什么是安卓1080P?
目前市场上,只有Android系统的手机才有1080P全高清的产品。1080P是说手机屏幕的分辨率达到1920*1080像素。
目前为止,市面上Android阵营中所有品牌手机里面,全高清屏幕的手机有以下几款。
小米3以上、索尼L36h(Xperia Z);OPPO X909(Find 5);HTC、一加手机 X920e(Butterfly);华为Ascend D2,Ascend P7,荣耀6以上等、中兴Grand S;Nubia Z5(NX501);夏普的SH930W等等。
1080P的屏幕最直观的改变当然是屏幕精细度的巨大提升,就算是5寸的屏幕,精细度也可以达到441ppi的超高级别。相当于苹果手机的iphone6的分辨率。
以上就是针对安卓1080P的解读和一些市面上流行的安卓手机。
所以,作为一名优秀的移动app设计师,也必须了解这些常识和手机屏幕的知识,才能着手去设计1080*1920的界面设计规范。
目前安卓系统5.0的设计风格和标准是Material Design. 大家务必不要跟安卓1080P界面设计规范搞混了。
安卓系统5.0的风格是:Material Design 25学堂今天跟大家讲解的是安卓系统里面UI界面设计的规范。
第二部分app设计知识:
为什么说安卓界面设计,以1080*1920px为设计尺寸是最佳性价比的方案呢?
因为这个安卓尺寸是最大的,可以往下适配其他机型。
设计尺寸:1080 * 1920px(XXHDPI) 也就是相当于ios系统当中的@3x的图片资源。提供一套XXHDPI切图资源。其他密度不需要提供,让系统自适配。
最简单最省事。给最清晰的图,放对应的文件夹,系统自动压缩。
设计一套最大尺寸的1080 * 1920px的界面设计稿。生成对应的其他小尺寸的图片资源即可。
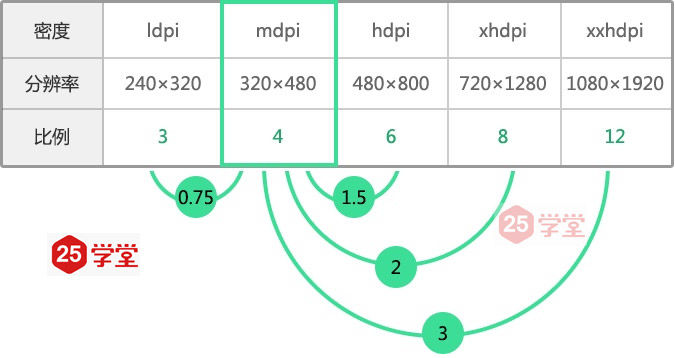
跟安卓其他的尺寸或分辨率关系图汇总如下:

所以,25学堂建议移动app设计师提供给安卓开发人员的标注单位最好是dp(长度 )和 sp(字体)。
详细的解读和换算公式在这里:APP设计尺寸解读:px、pt、ppi、dpi、dp、sp之间的关系
第三部分app设计知识:1080 * 1920px的设计规范
具体详细的完整的安卓界面设计规范:点击这里www.25xt.com/android 值得大家好好的去看看。
如果以1080 * 1920px作为设计尺寸来设计android app UI 界面的话。几乎和iphone6 plus一样的设计规范。
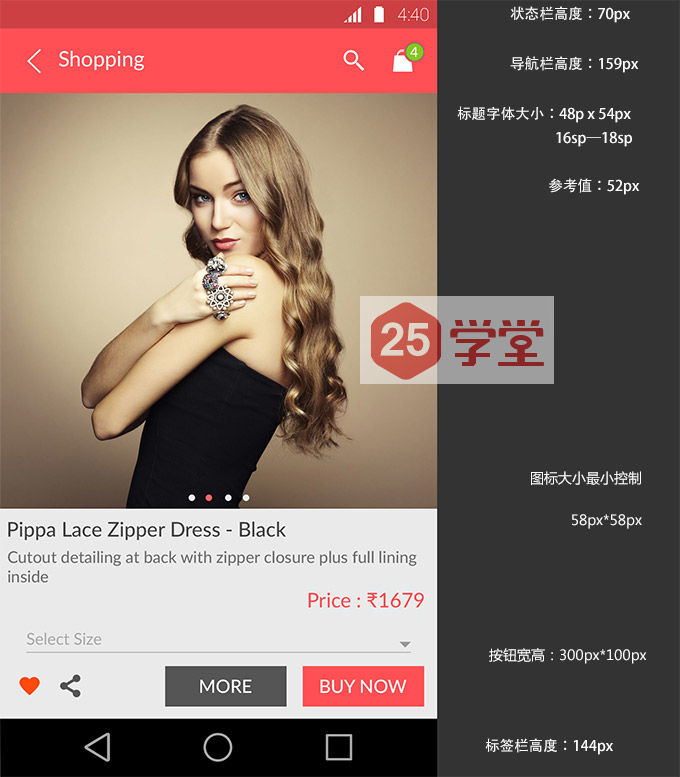
下面的是25学堂给出来的1080 * 1920px 界面设计参考数据
状态栏:70px 导航栏:159px 标签栏:144px 等 具体的规范请看下图:

以上界面参数和尺寸仅作为参考,具体的也要看自己的设计能力。
25学堂的针对安卓界面设计的建议:
虽然现在手机比较高的分辨率是1080×1920,你可以选择这个尺寸作图,但是图片素材将会增大应用安装包的大小。
并且尺寸越大的图片占用的内存也就越高。如果你不是设计ROM,而是做一款应用
25学堂建议大家用PS在720×1280的画布中作图。这个尺寸兼顾了美观性、经济性和计算的简单。
美观性是指,以这个尺寸做出来的应用,在720×1280中显示完美,在1080×1920中看起来也比较清晰;
经济性是指,这个分辨率下导出的图片尺寸适中,内存消耗不会过高,并且图片文件大小适中,安装包也不会过大;
计算的简单,就是1dp=2px啊,多好计算啊!到这里,大家心里也有谱了吧!
(编辑:小酷)


扫码添加客服微信

扫码关注公众号
酷网(大连)科技有限公司
致力于为客户品牌提供完善解决方案
统一服务电话:0411-62888851