
今天,给大家带来一个Web登陆框的制作过程,这个登陆框并非什么原创,是在 网上看到的一个类似的图片,然后做了一个PSD,并截取了制作的过程,大神轻喷。PSD里,我们制作了九个颜色,期待看看大家的作业。
>>>>点击下载PSD
>>>>点击下载PDF版本教程(PDF密码PDDS)
1、新建一个文档,这里我用的是400*300像素,填充一个#d0c0be的颜色填充调整层。

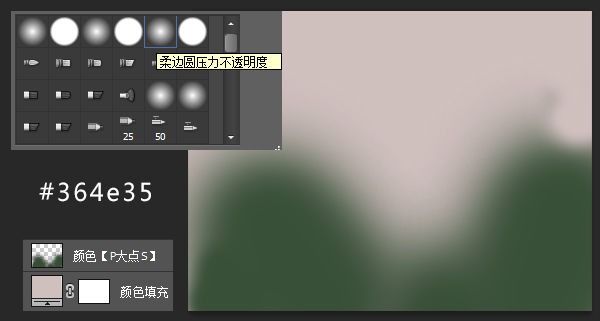
2、选择画笔工具,使用圆角柔边画笔,设置前景色为#364e35,画出如下图中的形状出来。

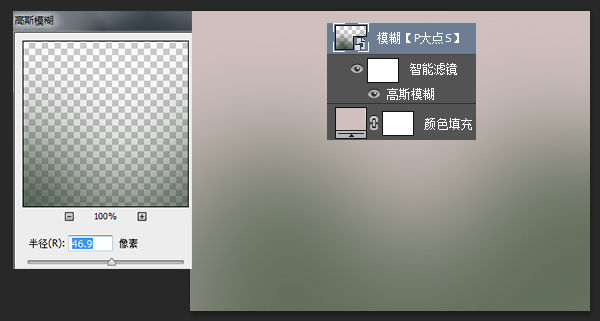
3、执行“滤镜—模糊—高斯模糊”,我用的数值是46.9像素,赋予这个颜色层一个模糊效果,跟我们的背景融合。

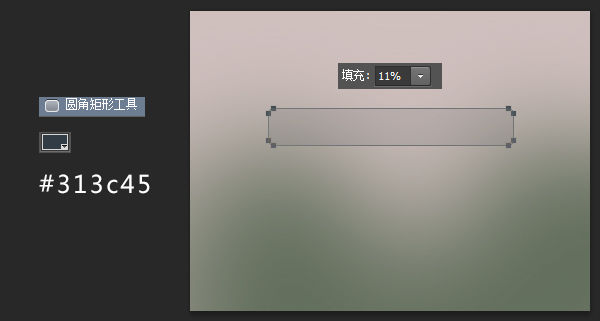
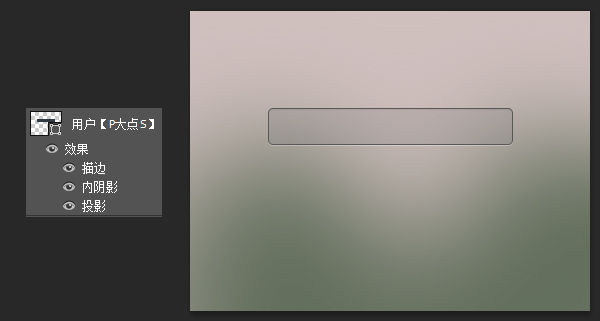
4、选择圆角矩形工具,并设置前景色为#313c45,画一个圆角矩形,并将圆角矩形的填充设置为11%

5、为这个圆角矩形添加一个图层样式。这里,我添加了描边、内阴影以及投影。

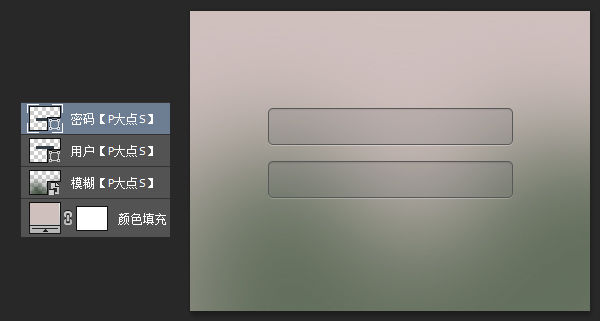
6、下面,复制一层这个圆角矩形,按照构思, 我们将用第一个圆角矩形来当作输入用户名 的框框,复制来的这一个圆角矩形,我们下 移一定的像素,用来当作输入密码的框框。

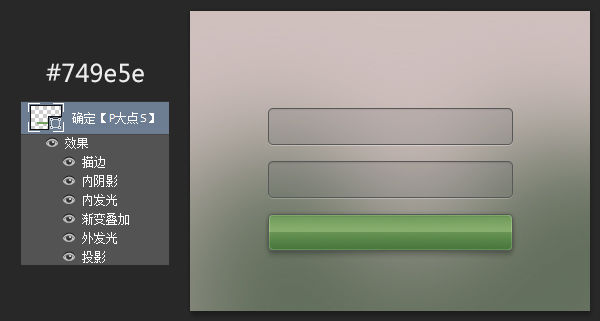
7、接下来,我们继续复制一层这个圆角矩形, 依旧下移一定的像素,用来当作确定的框框。右键清除掉图层样式,并将形状填充颜色更改为#749e5e,添加一个图层样式。

(编辑:小酷)


扫码添加客服微信

扫码关注公众号
酷网(大连)科技有限公司
致力于为客户品牌提供完善解决方案
统一服务电话:0411-62888851